CSS3的一个强大特性是它允许设计者在页面中定位元素。这种方法被称为CSS-P或定位。正如你所知,web浏览器根据HTML代码物理地组织页面。框模型表示导致页面中元素的最终方面的规则的总和。
一个网页由一定数量的基本组件(框)组成,可以通过CSS属性进行可视化管理。让我们看下面的例子:
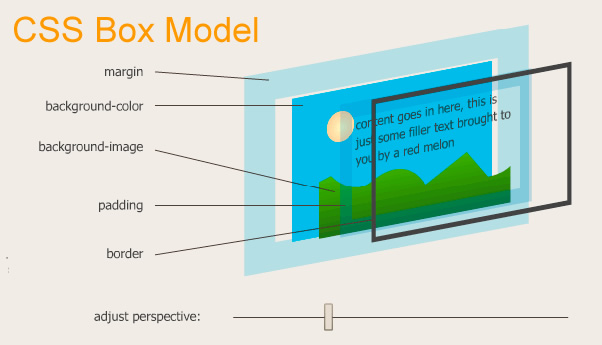
在图中你可以看到文字“content goes here”。在这个区域,HTML内容显示出来,包括段落、文本、媒体、图像等…不为各自的区域指定任何CSS属性,浏览器自己决定框的大小(高度和宽度)。如您所见,要在元素之间添加一些空格,可以使用padding属性。
在该区域之外,是围绕内容和填充区域的边界——一条具有颜色、尺寸和特定样式的线。框模型的大小由以下计算得出:内容宽度+右空白+左空白+右填充+左填充+右边框宽度+左边框宽度。
尽管CSS3在这方面没有引入很多新的方面,但您现在可以绘制圆角边界,但这超出了本文的范围。
如果您想了解更多关于Box模型的信息,可以考虑访问W3C网站http://www.w3.org/TR/CSS2/box.html
好运!